Spis treści
Według badań WebFX ponad 70% stron internetowych nie wykorzystuje w pełni potencjału znaczników semantycznych, tracąc na czytelności kodu i widoczności w wyszukiwarkach. Tymczasem poprawna struktura strony, oparta na semantycznych elementach HTML, wspiera precyzyjne indeksowanie treści i lepsze doświadczenia użytkowników. W czasach, gdy algorytmy coraz częściej analizują kontekst i strukturę, semantyka staje się nieodzownym elementem skutecznej strategii SEO. Jak skutecznie z niej korzystać? O tym przeczytasz w dalszej części artykułu.
Co to są znaczniki semantyczne?
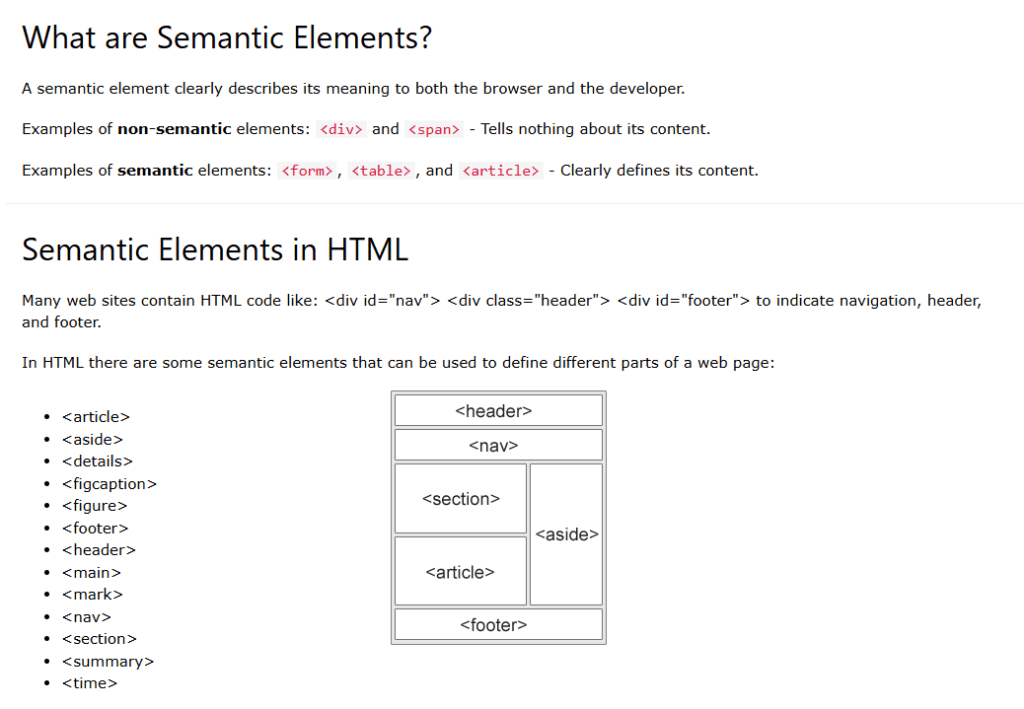
Znaczniki semantyczne to fragmenty kodu HTML określające znaczenie treści dla przeglądarek i wyszukiwarek. Nie tylko organizują stronę w logiczny sposób, ale również pomagają algorytmom zrozumieć kontekst informacji. Na przykład <article>, <header>, <footer> czy <section> podpowiadają, gdzie znajdują się konkretne elementy na stronie.

Semantyczne elementy HTML w SEO. Źródło: www.w3schools.com/html/html5_semantic_elements.asp
Semantyczne znaczniki poprawiają strukturę strony, co:
- umożliwia lepsze indeksowanie przez wyszukiwarki – algorytmy lepiej rozumieją zawartość;
- zwiększa dostępność dla użytkowników, w tym osób korzystających z czytników ekranowych;
- wspiera wyświetlanie wyników w wyszukiwarkach w bardziej atrakcyjnej formie, np. w postaci rich snippets.
W praktyce, semantyka kodu to krok w stronę przyszłości web developmentu, gdzie czytelność i dostępność mają pierwszorzędne znaczenie.
Dlaczego znaczniki semantyczne są ważne w SEO? 7 korzyści
Znaczniki semantyczne to nie tylko kwestia porządku w kodzie – ich stosowanie bezpośrednio wpływa na SEO. Głównym celem wyszukiwarek jest dostarczenie użytkownikowi jak najbardziej trafnych wyników, a poprawnie oznaczone treści ułatwiają to zadanie.
1. Precyzyjniejszy odbiór treści przez wyszukiwarki
Wyszukiwarki opierają się na analizie kodu strony, aby zrozumieć, co przedstawia dana strona. Dzięki znacznikom semantycznym możesz wyróżnić istotne fragmenty treści, m.in.:
- nagłówki (<h1>, <h2>), wskazujące hierarchię informacji;
- paragrafy (<p>), definiujące główną treść;
- listy (<ul>, <ol>), które porządkują informacje w czytelny sposób.
Przykład: Jeżeli artykuł na Twojej stronie zawiera recenzję produktu, zastosowanie znacznika <article> pozwala wyszukiwarce zrozumieć, że jest to samodzielna jednostka treści.
2. Poprawa CTR dzięki rich snippets
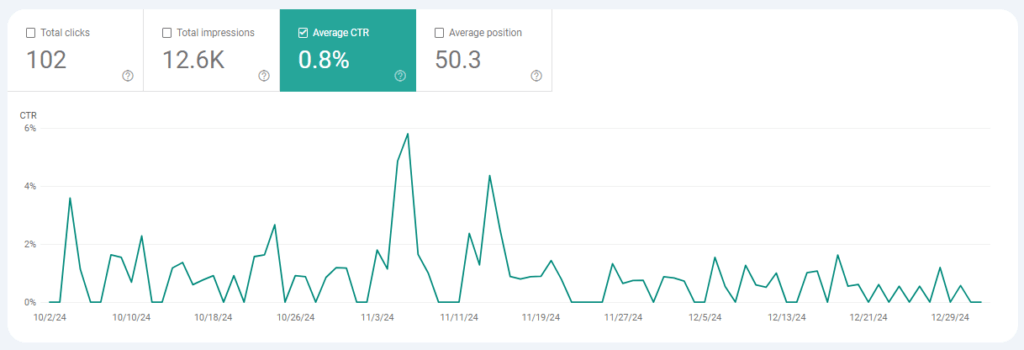
Znaczniki semantyczne mogą wspierać implementację danych strukturalnych (schema.org), co z kolei wpływa na pojawienie się rich snippets w wynikach wyszukiwania. Dodatkowe elementy, np. oceny, cena czy dostępność, zwiększają atrakcyjność wizualną i kliknięcia.

Niski CTR ze względu na brak umieszczenia rich snippets. Źródło: search.google.com/search-console.
3. Lepsza optymalizacja pod kątem urządzeń mobilnych
Google od 2018 roku stosuje indeksację mobilną, więc odpowiednia struktura kodu jest kluczowa dla responsywności strony. Znaczniki semantyczne pomagają tworzyć witryny, które są nie tylko czytelne dla wyszukiwarek, ale i dostosowane do mniejszych ekranów.
Sprawdź teraz: Jak napisać skuteczny artykuł blogowy krok po kroku?
4. Zwiększona dostępność dla użytkowników z niepełnosprawnościami
Znaczniki semantyczne wspierają technologie wspomagające, np. czytniki ekranowe. Dzięki nim osoby niewidome czy niedowidzące mogą łatwiej nawigować po stronie – to również wpływa na ocenę strony przez wyszukiwarki.
5. Większa zgodność z nowoczesnymi standardami webowymi
Semantyka HTML jest jednym z fundamentów współczesnego kodowania stron internetowych. Poprawne stosowanie znaczników to nie tylko lepsze SEO, ale również inwestycja w przyszłościową kompatybilność strony z nowymi technologiami.
6. Mniejsze ryzyko kanibalizacji treści
Kiedy wyszukiwarki dokładnie rozumieją strukturę strony, ryzyko błędnej interpretacji treści maleje. Znaczniki semantyczne pomagają w precyzyjnym rozpoznawaniu, co powinno być traktowane jako oddzielne elementy.
7. Wzrost efektywności indeksowania przez boty wyszukiwarek
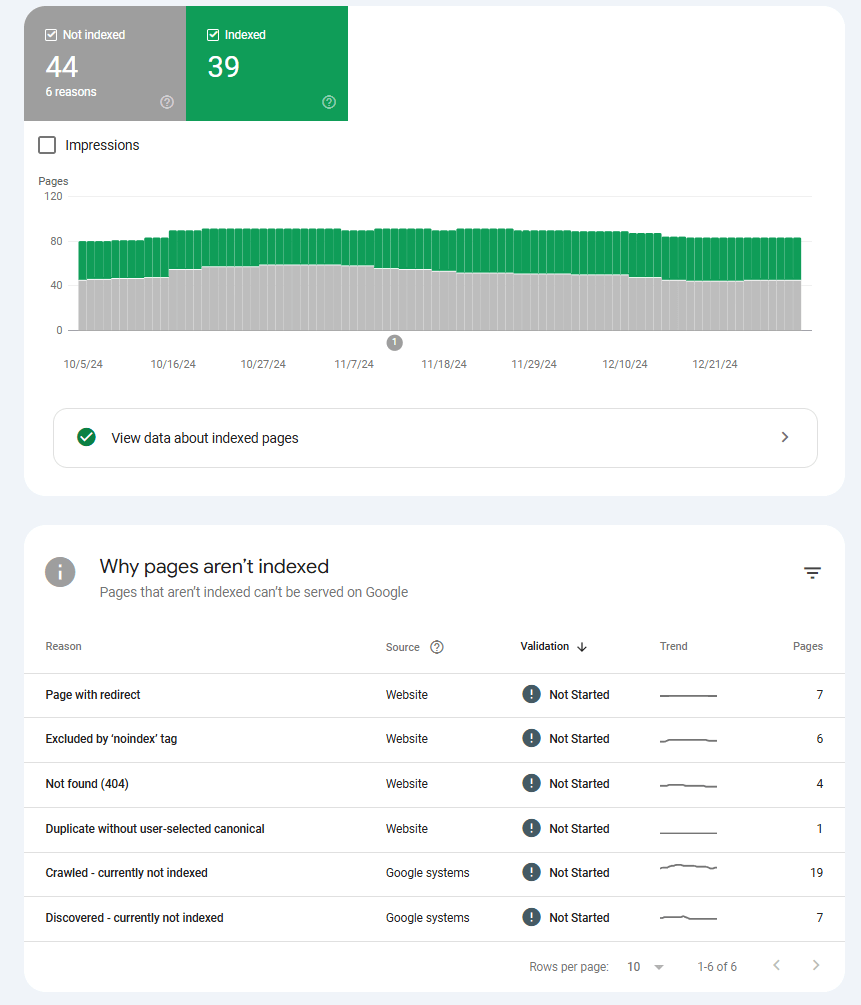
Lepsza struktura kodu pozwala botom wyszukiwarek szybciej i skuteczniej analizować stronę. Może to wpłynąć na częstsze aktualizacje indeksu i szybsze odnotowanie zmian w treści.

Stan indeksowania witryny w GSC. Źródło: search.google.com/search-console.
Jak efektywnie stosować znaczniki semantyczne?
Znaczniki semantyczne są narzędziem wymagającym świadomego zastosowania. Poniżej przedstawiamy kroki, które możesz podjąć, aby wykorzystać ich potencjał:
Zacznij od analizy swojej strony
Przejrzyj kod źródłowy i zwróć uwagę na nadmiarowe znaczniki lub te, które nie niosą konkretnego znaczenia. Zastąp <div> i <span> bardziej precyzyjnymi elementami semantycznymi.
Stosuj odpowiednie znaczniki do właściwych treści
Przykłady:
- <header> – dla nagłówka strony lub sekcji;
- <nav> – dla menu nawigacyjnego;
- <footer> – dla stopki zawierającej informacje kontaktowe czy linki do polityki prywatności.
Wykorzystaj dane strukturalne (schema.org)
Znaczniki semantyczne idealnie współpracują z danymi strukturalnymi. Dodanie odpowiednich atrybutów umożliwia wyszukiwarkom dokładniejsze interpretowanie treści – przekłada się to na efektywność rich snippets.
Zadbaj o unikalność każdego elementu
Unikaj duplikowania treści w obrębie znaczników semantycznych. Jeżeli masz kilka artykułów na jednej stronie, upewnij się, że każdy z nich jest oznaczony oddzielnym <article>.
Regularnie testuj poprawność kodu HTML
Używaj narzędzi typu W3C Validator, w celu analizy zgodności kodu ze standardami. Poprawnie działająca strona obejmuje tylko lepsze SEO oraz mniej problemów z wyświetlaniem na różnych urządzeniach.

Analiza poprawności kodu HTML. Źródło: validator.w3.org.
Najczęstsze błędy w stosowaniu znaczników semantycznych
Mimo że znaczniki semantyczne przynoszą wiele korzyści, ich niewłaściwe wykorzystanie może obniżyć efektywność działań SEO.
Najczęstsze błędy, których warto unikać:
- Nadużywanie znaczników bez odpowiedniego kontekstu – Początkujący deweloperzy stosują znaczniki semantyczne, aby spełnić wymagania formalne, nie zważając na ich rzeczywiste przeznaczenie. Przykładowo, użycie znacznika <article> dla każdego akapitu treści jest błędem, ponieważ <article> oznacza samodzielną jednostkę informacji.
- Pomijanie hierarchii nagłówków – Nagłówki to filary semantyki strony. Brak spójności, np. przejście od <h1> do <h3> z pominięciem <h2>, zaburza logikę i może prowadzić do błędnej interpretacji przez wyszukiwarki.
- Niepotrzebne stosowanie znaczników „div” i „span” – Choć <div> i <span> są uniwersalne, ich nadużywanie w miejscach, gdzie można zastosować znaczniki semantyczne, prowadzi do nieczytelnego kodu i obniża jakość SEO.
- Ignorowanie danych strukturalnych – Znaczniki semantyczne nabierają pełnej mocy w połączeniu z danymi strukturalnymi. Pomijanie tego elementu to strata szansy na zwiększenie widoczności w wynikach wyszukiwania poprzez rich snippets.
- Brak testowania na różnych urządzeniach i przeglądarkach – Nawet najlepszy kod semantyczny może nie działać poprawnie, jeśli nie jest testowany pod kątem responsywności i kompatybilności.
Narzędzia wspierające pracę z semantyką
Optymalizacja znaczników semantycznych wymaga odpowiednich narzędzi ułatwiających analizę i wdrożenie zmian.
Które z nich okażą się przydatne?
Google Structured Data Testing Tool
Narzędzie Google umożliwia sprawdzenie poprawności danych strukturalnych oraz semantyki kodu. Korzystając z niego w prosty sposób zobaczysz, które elementy wymagają korekty.
W3C Validator
W3C Validator pozwala ocenić, czy kod HTML jest zgodny z międzynarodowymi standardami.
SEO Site Checkup
Kompleksowe narzędzie SEO analizujące również elementy semantyczne strony. Dostarcza raporty zawierające konkretne wskazówki dotyczące optymalizacji.
Browser Developer Tools
Wbudowane narzędzia w przeglądarkach typu Chrome czy Firefox pozwalają szybko analizować strukturę strony i sprawdzać, czy znaczniki semantyczne są stosowane poprawnie.

Narzędzie Google dla deweloperów. Źródło: developer.chrome.com/docs/devtools
Screaming Frog SEO Spider
To zaawansowane narzędzie do audytu SEO, które identyfikuje problemy związane z semantyką, hierarchią nagłówków czy nadmiarowymi znacznikami.
Przyszłość znaczników semantycznych w SEO
W miarę jak algorytmy wyszukiwarek stają się coraz bardziej zaawansowane, znaczenie semantyki w kodzie będzie rosło.
Możemy spodziewać się, że:
- Wzrośnie rola AI w interpretacji semantyki strony – Sztuczna inteligencja, która już teraz odgrywa kluczową rolę w rankingu stron, coraz lepiej zrozumie kontekst dzięki poprawnemu stosowaniu znaczników.
- Znaczniki semantyczne będą rozwijane – HTML5 nie jest końcem rozwoju semantyki. Pojawią się nowe znaczniki dostosowane do specyficznych potrzeb, np. dla treści multimedialnych.
- Jeszcze większy nacisk na dostępność – Dzięki rosnącej świadomości społecznej znaczniki semantyczne staną się standardem w zapewnianiu dostępności stron dla wszystkich użytkowników, niezależnie od ich możliwości.
- Połączenie semantyki z mikroformatami i RDFa – Integracja znaczników semantycznych z technologiami pozwalającymi na lepsze opisywanie danych stanie się fundamentem skutecznego SEO.
Praktyczne wskazówki na start
Znaczniki semantyczne są narzędziem technicznym oraz sposobem na efektywne komunikowanie się z wyszukiwarkami i użytkownikami. Ich poprawne zastosowanie ma spore znaczenie pod kątem lepszego SEO, większej dostępności i zgodności z nowoczesnymi standardami webowymi.
Dowiedz się również: Jakie są najpopularniejsze usługi konsultingowe dla e-commerce
Jakie są najważniejsze zalety znaczników semantycznych?
- ułatwiają indeksowanie stron przez wyszukiwarki – dzięki nim algorytmy lepiej rozumieją strukturę i znaczenie treści;
- poprawiają wrażenia użytkowników – strony są bardziej czytelne, intuicyjne i dostępne;
- zwiększają widoczność w wynikach wyszukiwania – wspierają wyświetlanie rich snippets i precyzyjniejsze targetowanie treści;
- zapewniają zgodność ze standardami – poprawny kod semantyczny to przyszłościowe rozwiązanie dla każdej witryny.
Aby rozpocząć pracę ze znacznikami semantycznymi, najpierw przeanalizuj strukturę istniejącej strony. Sprawdź kod źródłowy i poszukaj miejsc, w których możesz zastąpić ogólne elementy, np. <div>, bardziej precyzyjnymi znacznikami semantycznymi. Następnie wprowadź podstawowe zmiany, dodając elementy typu <header>, <nav> czy <footer>. Nawet drobne poprawki mogą przynieść wymierne efekty.
Chcesz wdrożyć skuteczne rozwiązania SEO? Skontaktuj się z naszą agencją NPROFIT! Zadzwoń do nas lub napisz maila, aby rozpocząć współpracę. Zadbamy o to, by Twoja strona osiągnęła wyższy poziom widoczności i funkcjonalności.
Znaczniki semantyczne a SEO – FAQ
Jakie są najczęstsze pytania i odpowiedzi na temat znaczników semantycznych w SEO?
Czym są znaczniki semantyczne?
To elementy HTML definiujące znaczenie treści, ułatwiające wyszukiwarkom zrozumienie struktury strony. Dzięki nim algorytmy mogą skuteczniej analizować zawartość, a użytkownicy zyskują lepsze doświadczenia.
Jak znaczniki semantyczne wpływają na SEO?
Semantyka kodu wspiera dokładniejsze indeksowanie treści przez wyszukiwarki oraz poprawia wyświetlanie w wynikach wyszukiwania. Poprawnie zastosowane znaczniki mogą także zwiększyć klikalność dzięki lepiej prezentującym się fragmentom wyników.
Czy znaczniki semantyczne są konieczne na każdej stronie?
Nie każda strona wymaga rozbudowanego zestawu znaczników semantycznych, ale ich zastosowanie zawsze przynosi korzyści. Szczególnie ważne są w projektach wymagających dobrej dostępności i zoptymalizowanej struktury SEO.
Jakie narzędzia pomogą sprawdzić poprawność semantyki kodu?
Przydatne okazują się w tym przypadku narzędzia typu W3C Validator, Google Structured Data Testing Tool czy Screaming Frog SEO Spider. Dzięki nim szybko ocenisz, czy Twój kod spełnia wymagania techniczne.
Czy znaczniki semantyczne wpływają na dostępność strony?
Tak, poprawnie oznaczony kod wspiera technologie wspomagające, w tym czytniki ekranowe. Dzięki temu osoby z niepełnosprawnościami mogą łatwiej korzystać z Twojej strony.
Jakie są najczęstsze błędy przy stosowaniu znaczników semantycznych?
Do najczęstszych należy nadużywanie znaczników ogólnych, pomijanie hierarchii nagłówków oraz brak spójności w strukturze kodu. Uniknięcie tych błędów znacząco poprawia czytelność kodu i skuteczność SEO.
Czy znaczniki semantyczne mogą poprawić CTR?
Tak, ich zastosowanie wspiera tworzenie rich snippets, które zwiększają atrakcyjność wyników w wyszukiwarce. Dzięki temu użytkownicy chętniej klikają w Twoje treści.
