W 2020 roku Internet nie jest już takim samym miejscem, jakim był na początku stulecia. Strony internetowe pokonały niewiarygodnie długą drogę, począwszy od niewielkich portali, okrojonych z jakichkolwiek walorów graficznych, przedstawiających tylko ledwie sformatowaną treść, po prawdziwe aplikacje, których coraz częściej głównym zadaniem jest przede wszystkim cieszyć oko odwiedzającego. Kluczowym elementem designu stały się fonty, czyli zestawy czcionek o określonych cechach w formacie elektronicznym. Przykładem tego, jak ważną rolę font odgrywa w dzisiejszej popkulturze, może być fakt utworzenia już w latach 70. kierunków bazujących na budowie i wykorzystaniu różnych krojów pisma w grafice, a później, przy okazji nadejścia ery komputerów osobistych, także i na nich.
W każdym projekcie nadchodzi zawsze taki moment, w którym należy zdecydować, jakiego fontu użyjemy. Problem ten ma wielką wagę, a także poziom skomplikowania z uwagi na rozległą bazę możliwych krojów, które w połączeniu z paletą barw dają w zasadzie nieokreśloną ilość obieralnych ścieżek. Bardzo często użytkownicy danego portalu łączą krój pisma z wizerunkiem firmy w sieci, co przekłada się na to, jak zapamiętają wizytę na stronie, czy będą chcieli do niej wrócić, jakie uczucia będą towarzyszyć temu procesowi – jest to jednak rozbudowana kwestia, której na pewno warto poświęcić osobny artykuł.
Gdzie znaleźć najlepsze fonty?
Twoja strona internetowa lub aplikacja, by wyglądać dobrze, potrzebuje doskonałego fontu, który odda jej charakter, a także wzbudzi w użytkowniku pozytywne emocje i odczucia, co z kolei pozwoli zatrzymać go na dłużej.
Gdzie szukać fontów w dobrej, ujednoliconej jakości, które ponadto będą darmowe i wolne licencyjnie w wypadku chęci komercyjnego użytku?
Zanim padnie odpowiedź na to pytanie, warto odpowiedzieć, gdzie się za nimi nie rozglądać. Behance, Dribble, Gumroad, a także inne podobne strony o charakterze skupiającym prace graficzne, są często w posiadaniu szerokiej palety możliwych krojów. Jednak prawie zawsze fonty tam dostępne objęto płatnymi licencjami lub udostępniono w wersji testowej, która nie zawiera całego spektrum dostępnych znaków. Oczywiście, nadal można znaleźć tam wymarzony font, jednak warto mieć na uwadze, iż ten najprawdopodobniej będzie płatny.
Skupmy się jednak na tym, gdzie w internecie możemy odnaleźć w pełni darmowe i dobre fonty.
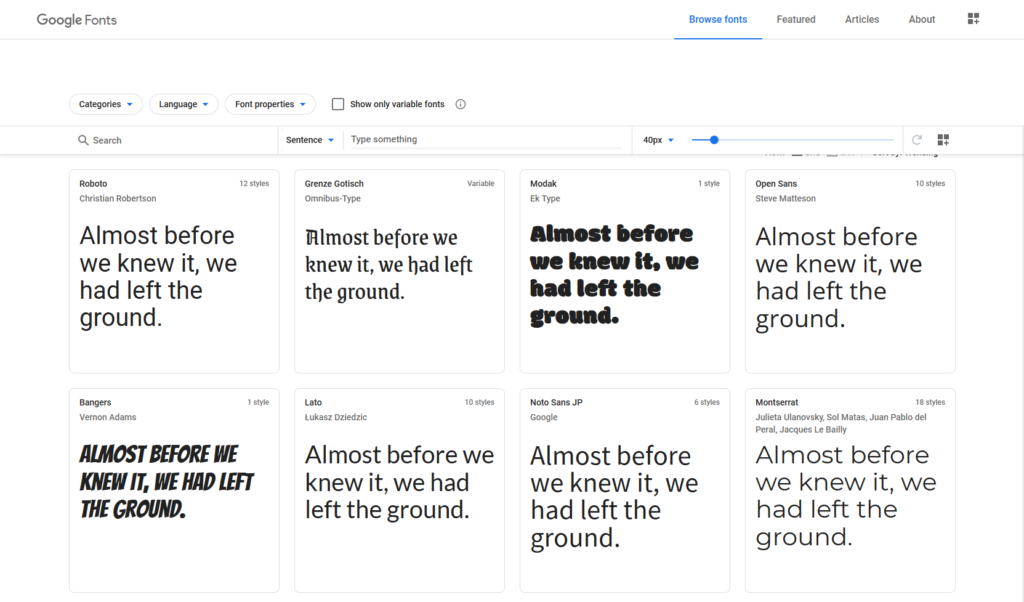
1. Google Fonts

Numerem pierwszym na naszej liście, z prawdopodobnie najlepszą bazą dostępnych fontów, jest oczywiście Google Fonts. Przede wszystkim strona oferuje szybkie i pewne dostarczenie wymaganych przez nas treści w ramach CDN (content delivery network), co znacząco skraca proces importowania i obsługi wybranych fontów. Korzystając z Google Fonts, nie musimy dodawać nowych krojów bezpośrednio jako plików w katalogu, ponieważ jesteśmy w stanie zaimportować je dzięki uprzednio wygenerowanym linkom umieszczanym w kodzie strony. Rozwiązanie to jest wygodne, a także pozwala zaoszczędzić czas i przestrzeń dyskową.
Fonty oferowane przez Google mają także jedną znaczącą zaletę – konfigurowalność. Korzystając z serwisu, możemy w łatwy i intuicyjny sposób zaimportować tylko takie elementy z każdego fontu, jakie będą nam potrzebne – jeśli np. jesteśmy pewni, że nie użyjemy kursywy na naszej stronie, wystarczy jedno kliknięcie, a Google Fonts nie załączy ich do naszej paczki. Taki obrót spraw potrafi znacznie skrócić ładowanie się strony, ponieważ ta będzie pobierać zawsze tylko to, co zostało wykorzystane w fazie projektowej. Co więcej, aplikacja pozwala łączyć kilka fontów w całe rodziny, które tak spreparowane są o wiele łatwiejsze w późniejszej obsłudze z poziomu twórcy.
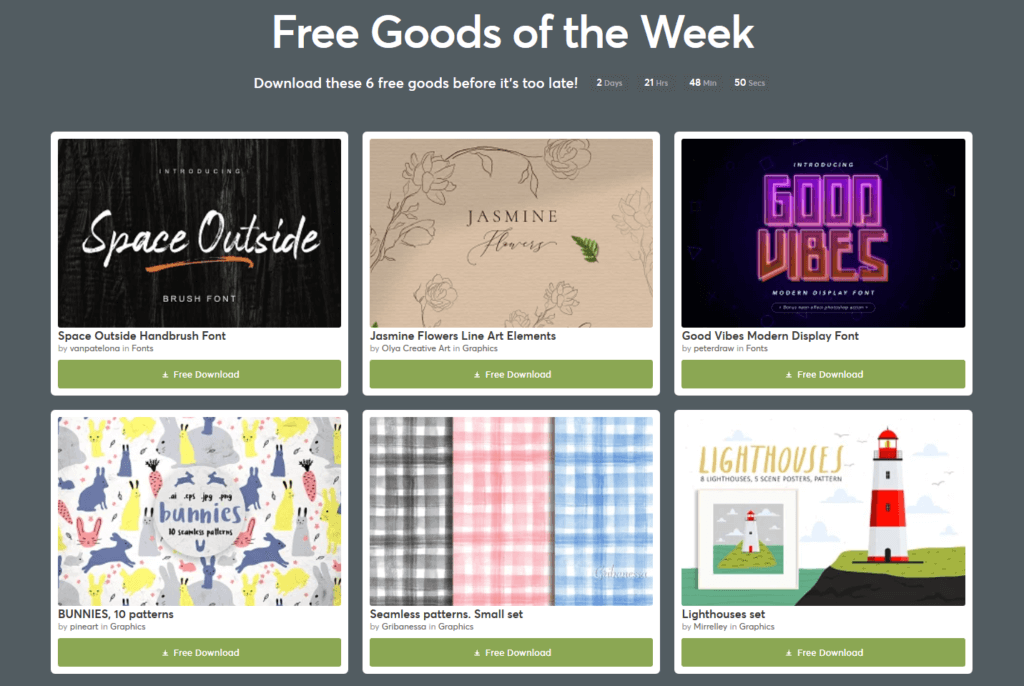
2. Creative Market

Zapewne czujecie się teraz zaskoczeni. Ci z Was, którzy lepiej znają bazę repozytoriów z fontami, pewnie wiedzą już, że Creative Market nie jest darmowy. To prawda, znajdziemy tam w większości treści płatne – zwłaszcza, jeśli mówimy o komercyjnym wykorzystaniu. Jednak warto skupić się na mniejszej sekcji całego Marketu, jaką jest Free Goods. Każdego tygodnia znajdziemy tam kilka fontów, które możemy pobrać na własność przez określony czas. Warto wspomnieć, że są to kroje płatne, które zostały udostępnione w ramach prowadzonej przez serwis akcji. Choć na pierwszy rzut oka niewielka ilość czcionek wydaje się być dobrą ofertą, to patrząc z perspektywy czasu, w ciągu kilku miesięcy, a nawet roku jesteśmy w stanie wyposażyć naszą bibliotekę w wiele interesujących pozycji, które będziemy mogli w późniejszym czasie wykorzystać.
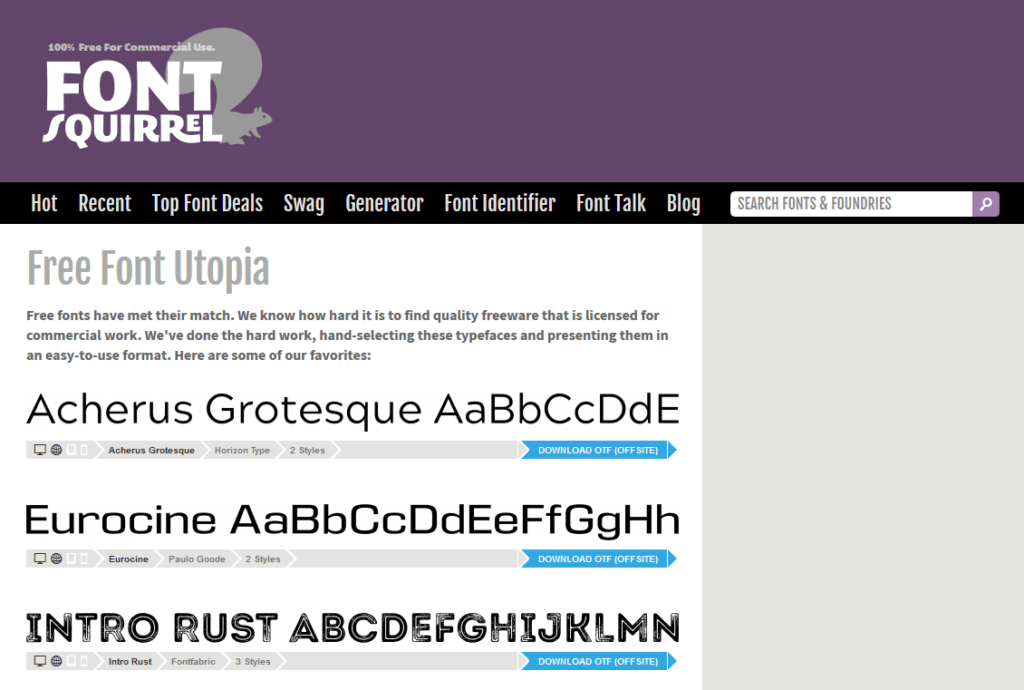
3. Font Squirell

Font Squirell to jedna z tych platform, która od ponad 10 lat istnieje na rynku, cały czas zachowując najlepsze standardy i świeżość, jeśli chodzi o bazę fontów. Z wymienianych na łamach tego artykułu portali to właśnie ona stworzyła podwaliny dla takich baz jak Dafont, 1001 Free Fonts czy Urban Fonts, jednocześnie nadal będąc od nich lepszą.
Na stronie możemy także znaleźć dwa bardzo ciekawe narzędzia:
– Webfont Generator, który zamienia fonty z formatu TrueType/OpenType na postać web’ową),
– Font Identifier, który całkiem sprawnie pozwoli zidentyfikować font z przesłanego zdjęcia.
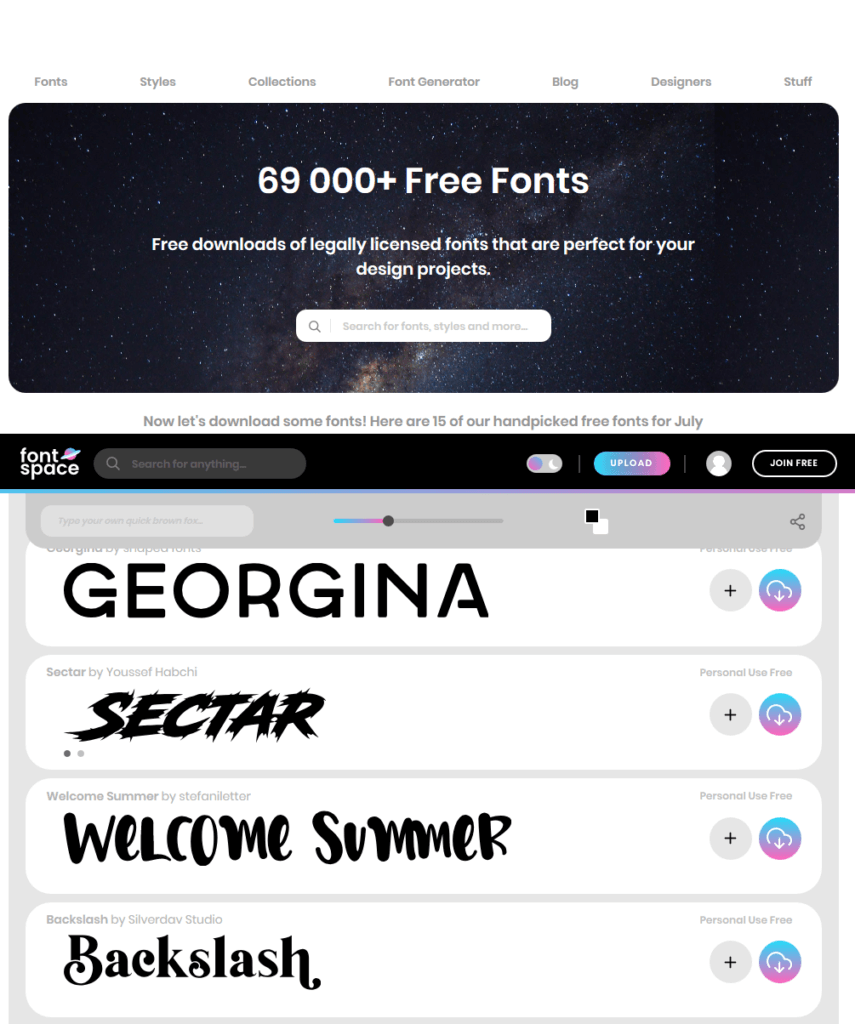
4. Font Space

FontSpace to jedna z lepiej wyglądających baz fontów z repozytorium sporych rozmiarów. Niestety w porównaniu do FontSquirrel kroje dostępne na tej platformie możemy pobrać za darmo tylko dla własnego, niekomercyjnego użytku, co dla wielu może pozbawić ją istotnego czynnika przydatności.
5. Befonts

FontSpace to jedna z lepiej wyglądających baz fontów z repozytorium sporych rozmiarów. Niestety w porównaniu do FontSquirrel kroje dostępne na tej platformie możemy pobrać za darni tylko dla własnego, niekomercyjnego użytku, co dla wielu może pozbawić ją istotnego czynnika przydatności.
Wyróżnienia
Warto także wspomnieć o repozytoriach, które z kilku powodów nie znalazły się na powyższej liście, lecz mimo tego dalej utrzymują wysoki poziom oferowanych treści. Przede wszystkim, ich głównym mianownikiem jest przestarzała formuła, brak nowoczesnego podejścia do tematu prezentowania i oferowania fontów, co jest kluczowe dla wygody użytkownika. Większość z nich oferuje także licencje tylko dla użytku własnego. Niemniej jednak, są to nadal dobre portale, które warto odwiedzić w poszukiwaniu inspiracji lub w wypadku kiedy inne, bardziej sprawdzone platformy zawiodą. Strony internetowe wymagające wyróżnienia to m.in.: Dafont, UrbanFonts, 1001 Free Fonts oraz Fontsly.
Podsumowanie
Fonty są podstawowym elementem, który służy do budowania wizerunku strony internetowej lub aplikacji. Ich dobór i dopasowanie do projektu mogą zapewnić, oprócz oczywistych walorów wizualnych, realny wpływ na kondycję naszego portalu, począwszy od prędkości jego ładowania, kończąc na konkretnych doświadczeniach poszczególnych użytkowników. Mam nadzieję, że od dziś spojrzycie na nie bardziej przychylnym okiem, a przytoczone tutaj portale pomogą Wam w łatwy sposób odnaleźć się w gąszczu dostępnych krojów.

