Spis treści
Modernizacja strony internetowej to nie tylko aktualizacja wizualna. To przede wszystkim dostosowanie do aktualnych wymagań technologicznych, preferencji użytkowników i algorytmów wyszukiwarek. Bez tych zmian ryzykujesz, że Twoja witryna stanie się przestarzała, nieprzyjazna dla odbiorców i mało skuteczna w osiąganiu założonych celów. Sprawdź, na co zwrócić szczególną uwagę, aby poprawić jej jakość i skuteczność.
Responsywność – fundament nowoczesności
Responsywność to obecnie absolutna podstawa. Jeśli Twoja strona nie działa płynnie na urządzeniach mobilnych, tracisz dużą część potencjalnych odbiorców. Według statystyk Software Seni ponad połowa ruchu internetowego pochodzi z urządzeń mobilnych.
Na co zwrócić uwagę podczas optymalizacji responsywności?
- elastyczność layoutu – strona powinna płynnie zmieniać układ elementów w zależności od rozmiaru ekranu;
- intuicyjne menu – użytkownicy mobilni oczekują prostego i czytelnego systemu nawigacji;
- zoptymalizowane grafiki – obrazy muszą ładować się szybko i być dostosowane do mniejszych ekranów.
Pamiętaj, że Google bierze pod uwagę responsywność w procesie indeksacji mobilnej (tzw. mobile-first indexing). Brak responsywności oznacza nie tylko gorsze wrażenia użytkowników, ale też słabszą pozycję w wynikach wyszukiwania.
Sprawdź teraz: Strategia marketingowa – definicja, rodzaje, przykłady
Prędkość ładowania – czas to pieniądz
Twoja strona powinna ładować się błyskawicznie, ponieważ każda sekunda opóźnienia to potencjalna strata użytkowników. Wolna witryna odstrasza zarówno ludzi, jak i algorytmy wyszukiwarek.
Jak poprawić szybkość ładowania?
- kompresja plików – zminimalizuj rozmiar CSS, JavaScript i HTML;
- optymalizacja grafik – stosuj formaty o mniejszej wadze, np. WebP, oraz funkcje lazy loading, które ładują obrazy tylko wtedy, gdy są widoczne na ekranie;
- wykorzystanie CDN – sieci dostarczania treści (Content Delivery Networks) pozwalają na szybsze serwowanie plików użytkownikom z różnych części świata.
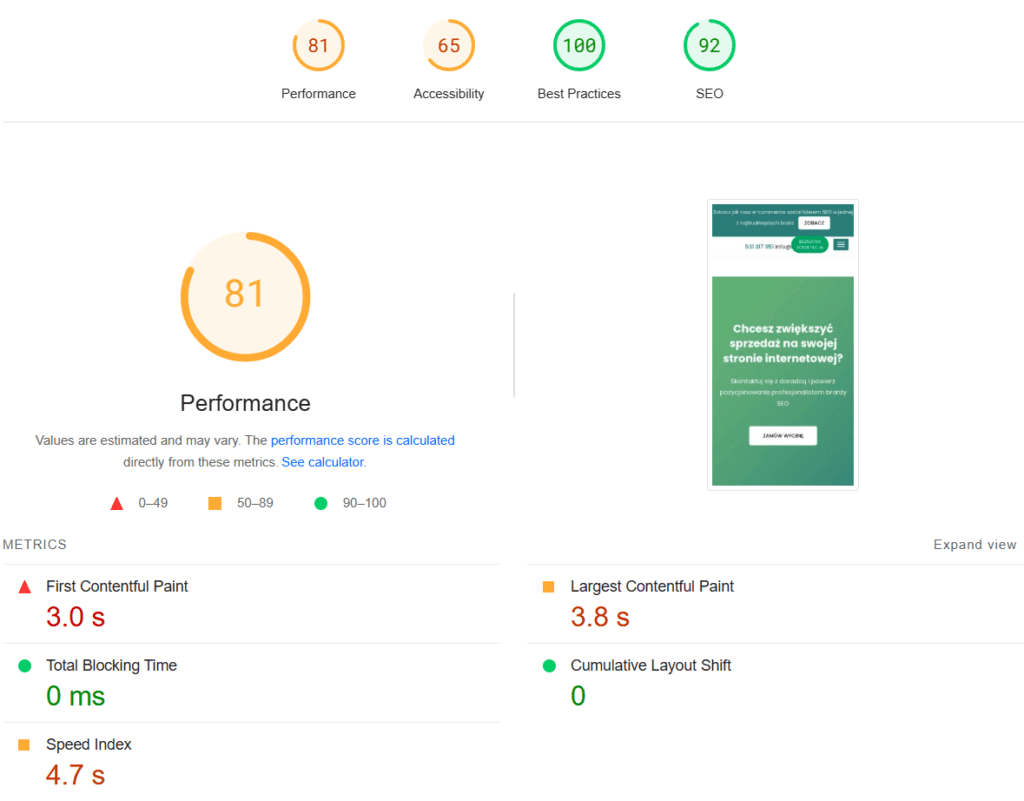
Nie ignoruj również regularnego testowania prędkości za pomocą narzędzi, w tym Google PageSpeed Insights lub GTmetrix. Wyniki tych testów wskażą Ci konkretne elementy wymagające poprawy.

Sprawnie ładująca się witryna NPROFIT. Źródło: pagespeed.web.dev.
Nowoczesny design – wrażenie, które działa
Wygląd strony to jej wizytówka, ale nowoczesny design to więcej niż tylko estetyka. Chodzi o to, aby połączyć atrakcyjność wizualną z funkcjonalnością. Musisz zadbać o spójność, prostotę i przejrzystość, które zachęcają użytkowników do interakcji.
Czego unikać?
- zbyt dużej liczby kolorów i fontów, które wprowadzają chaos;
- nadmiaru animacji mogących spowolnić stronę.
Elementy dobrego designu:
- przestrzeń negatywna – puste przestrzenie poprawiają czytelność i podkreślają ważne elementy;
- przyjazna typografia – czcionki powinny być czytelne na każdym urządzeniu;
- kontrasty – ważne pod kątem wyróżnienia przycisków CTA (Call To Action).
Nie zapominaj, że pierwsze wrażenie robi się tylko raz, a użytkownicy w ciągu kilku sekund oceniają, czy chcą zostać na stronie, czy ją opuścić.
Treść dopasowana do potrzeb użytkownika
Kiedy mówimy o modernizacji strony, jednym z najważniejszych aspektów jest treść. To ona przyciąga odbiorców, buduje zaufanie i sprawia, że użytkownicy chcą zostać w witrynie dłużej. Ale tutaj kryje się wyzwanie – treść musi być zarówno wartościowa, jak i dostosowana do współczesnych standardów SEO.

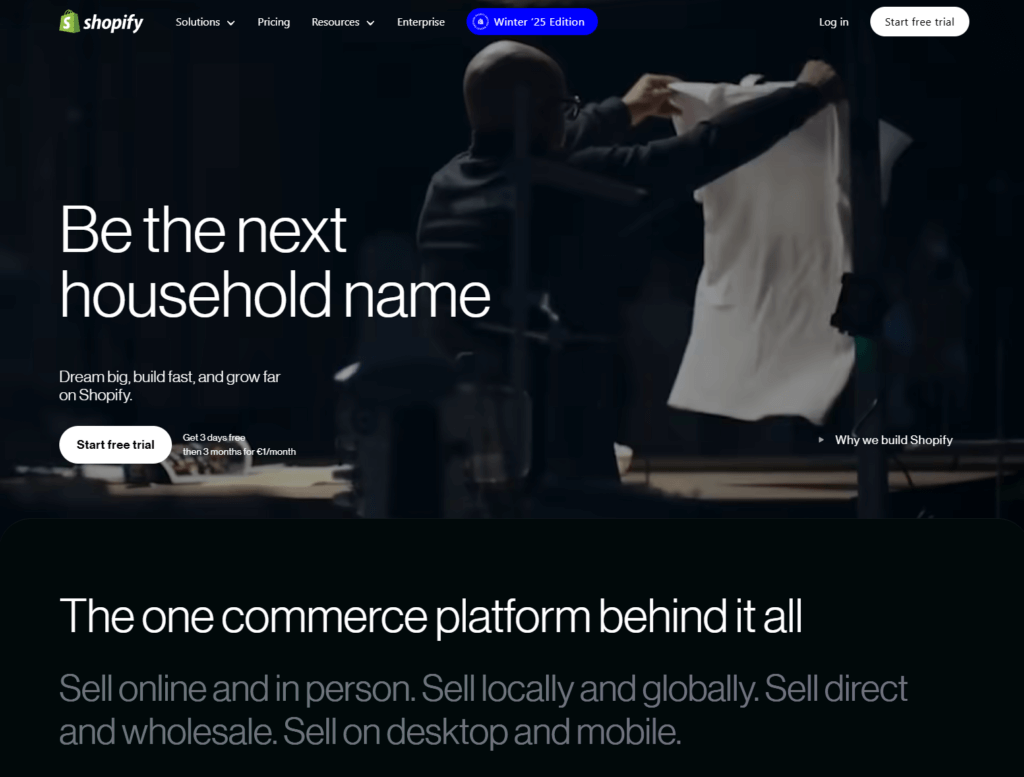
Chwytliwe treści Shopify dopasowane do użytkowników. Źródło: www.shopify.com.
Czego oczekują użytkownicy?
- zwięzłości i konkretów – internet to miejsce, gdzie wszyscy szukają szybkich odpowiedzi (unikaj w konsekwencji rozbudowanych, zawiłych opisów, które nie wnoszą nic wartościowego);
- unikalnych informacji – powielanie treści z innych stron prowadzi nie tylko do znużenia użytkowników, ale również do kar algorytmicznych;
- atrakcyjnej formy wizualnej – podział tekstu na krótkie akapity, stosowanie nagłówków i wyróżników ułatwia przyswajanie treści.
Warto również zainwestować w treści interaktywne, takie jak:
- quizy lub kalkulatory – angażujące narzędzia, które przyciągają uwagę i budują pozytywne doświadczenie użytkownika;
- infografiki – idealne do przedstawienia skomplikowanych danych w przystępnej formie;
- filmy wideo – obecnie jeden z najbardziej efektywnych sposobów na zainteresowanie odbiorców.
Pamiętaj, że aktualizacja treści nie kończy się na jednorazowym uzupełnieniu. Wprowadzaj regularne zmiany, monitorując trendy oraz zmieniające się potrzeby Twojej grupy docelowej.
Optymalizacja SEO – podstawa widoczności w sieci
SEO (ang. Search Engine Optimization) to jeden z najistotniejszych elementów każdej modernizacji. Bez odpowiedniej optymalizacji Twoja strona, nawet najlepiej zaprojektowana, zostanie niezauważona w wyszukiwarkach.
Skup się na kilku ważnych obszarach:
Słowa kluczowe w nowej odsłonie
Nie chodzi tylko o ich nasycenie w tekście. Współczesne SEO opiera się na intencjach użytkowników. Zamiast fraz generycznych, wybieraj takie, które odzwierciedlają konkretne potrzeby lub pytania (np. „jak zoptymalizować stronę pod Core Web Vitals”).
Linkowanie wewnętrzne i zewnętrzne
Twórz strukturę prowadzącą użytkownika przez różne sekcje Twojej witryny w sposób naturalny. Jednocześnie zdobywaj wartościowe odnośniki do Twojej strony z zewnętrznych źródeł.
Dostosowanie do E-E-A-T
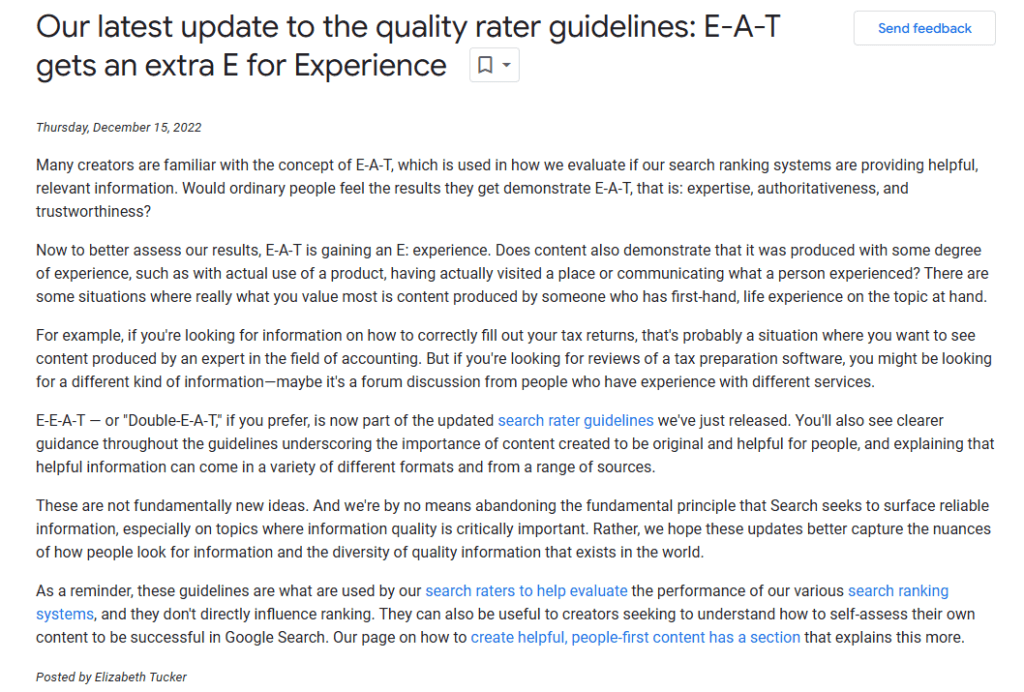
Google coraz bardziej stawia na zasady E-E-A-T (Expertise, Experience, Authoritativeness, Trustworthiness). Spraw, żeby Twoja witryna budziła zaufanie, zawierała rzetelne informacje i była wspierana przez autorytatywne źródła.

Najnowsza aktualizacja E-E-A-T. Źródło: developers.google.com/search/blog/2022/12/google-raters-guidelines-e-e-a-t
Struktura danych
Używaj znaczników schema.org, które pomagają wyszukiwarkom lepiej zrozumieć zawartość Twojej witryny. Może to obejmować np. oceny produktów, wydarzenia czy FAQ.
Integracja z narzędziami analitycznymi
Nie można modernizować strony w oderwaniu od danych. Analiza zachowań użytkowników to fundament podejmowania decyzji o kierunkach zmian.
Podstawowe narzędzia do analizy:
- Google Analytics 4 – nowoczesna platforma analityczna umożliwiająca śledzenie zaawansowanych ścieżek użytkownika;
- Hotjar – narzędzie do map cieplnych i nagrywania zachowań odwiedzających, pozwalające zidentyfikować problemy związane z UX;
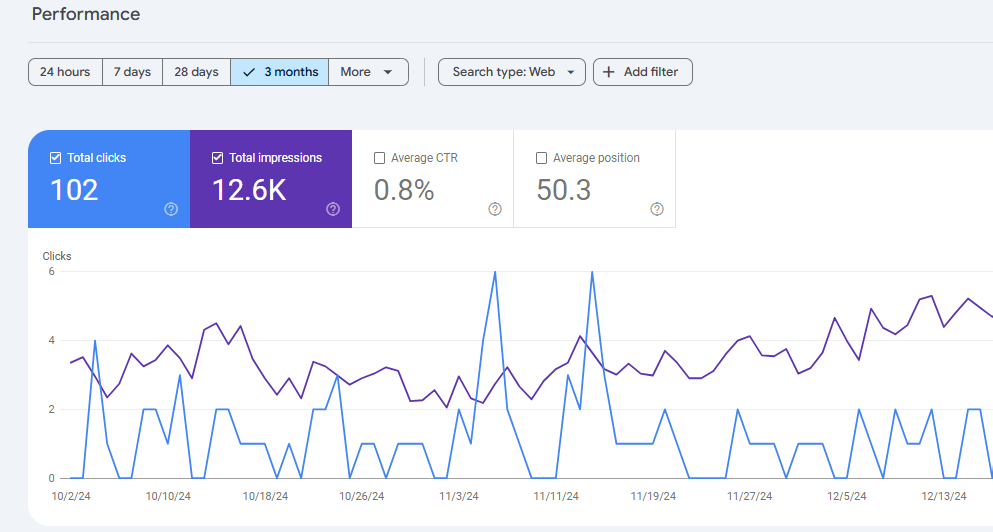
- Search Console – nieocenione w monitorowaniu widoczności strony w wynikach wyszukiwania i diagnostyce technicznej.

Analiza wydajności witryny w GSC. Źródło: search.google.com.
Zebrane dane pomogą Ci odpowiedzieć na kluczowe pytania:
- Czy użytkownicy znajdują to, czego szukają?
- Na których stronach najczęściej opuszczają witrynę?
- Jak wygląda ścieżka konwersji?
„Regularna analiza pozwoli Ci podejmować działania oparte na faktach, a nie przypuszczeniach, co przełoży się na skuteczniejszą modernizację”. – Marcin Majchrzak, CEO NPROFIT.
Bezpieczeństwo – tarcza Twojej strony
Bezpieczeństwo strony internetowej to priorytet, który nie podlega negocjacjom. W czasie cyberzagrożeń i coraz bardziej zaawansowanych ataków, brak odpowiednich zabezpieczeń może mieć katastrofalne skutki – zarówno dla Twojej reputacji, jak i danych użytkowników. Właśnie dlatego każda modernizacja strony powinna obejmować gruntowną ocenę i wdrożenie najnowszych rozwiązań ochronnych.
Podstawowe kroki w zakresie bezpieczeństwa:
Certyfikat SSL
Protokół HTTPS to obecnie standard. Chroni przesyłane dane, ale również pozytywnie wpływa na SEO. W przypadku braku SSL, przeglądarki oznaczają strony jako „niezabezpieczone”, co odstrasza użytkowników.

Aktywny certyfikat SSL na stronie NPROFIT. Źródło: www.nprofit.net/pl/
Aktualizacje oprogramowania
Regularne aktualizowanie systemu CMS, wtyczek i motywów to podstawa ochrony przed znanymi lukami w zabezpieczeniach. Stare wersje mogą być podatne na ataki.
Zapory i monitoring
Zainstaluj firewalla aplikacji internetowej (WAF), który chroni przed popularnymi zagrożeniami, w tym ataki DDoS czy SQL Injection. Dodatkowo korzystaj z systemów monitoringu natychmiast wykrywających podejrzaną aktywność.
Integracja z nowoczesnymi technologiami
Modernizacja strony to idealna okazja, aby wdrożyć innowacyjne rozwiązania technologiczne. Nowoczesne funkcjonalności nie tylko poprawiają wygodę użytkowania, ale również budują przewagę konkurencyjną.
Jakie technologie powinieneś rozważyć?
- Progressive Web Apps (PWA) – PWA łączy cechy stron internetowych i aplikacji mobilnych. Strona działa offline, ładuje się szybciej i oferuje bardziej interaktywne doświadczenie. To świetne rozwiązanie dla sklepów internetowych czy platform usługowych.
- Sztuczna inteligencja (AI) – Chatboty wspierane przez AI umożliwiają natychmiastową interakcję z użytkownikami, odpowiadając na pytania i pomagając w nawigacji. Algorytmy rekomendacyjne mogą z kolei personalizować treści czy oferty na stronie.
- AMP (Accelerated Mobile Pages) – Technologia AMP przyspiesza ładowanie stron na urządzeniach mobilnych. Może to być szczególnie korzystne dla witryn informacyjnych czy blogów.
- Integracja z systemami CRM – Wdrożenie integracji z Customer Relationship Management pozwala na efektywniejsze zarządzanie relacjami z klientami, a także automatyzację procesów sprzedażowych.
Analiza UX i ciągłe doskonalenie
Modernizacja strony nie kończy się na wdrożeniu nowych funkcji. To proces ciągłego monitorowania i optymalizacji, aby jak najlepiej odpowiadała na potrzeby użytkowników.
Co powinno podlegać analizie?
- ścieżki użytkowników – sprawdzaj, jak poruszają się po stronie i gdzie napotykają trudności;
- interakcje z kluczowymi elementami – badaj, czy przyciski CTA są skuteczne, a formularze łatwe do wypełnienia;
- wskaźnik odrzuceń – wysoki bounce rate może świadczyć o problemach z treścią, designem lub prędkością ładowania.
Regularne badania A/B to jedna z najlepszych metod doskonalenia strony. Dzięki porównaniu różnych wersji elementów witryny możesz wybrać rozwiązania, które przynoszą najlepsze rezultaty.
Personalizacja – zbuduj relację z użytkownikiem
Personalizacja stała się jednym z najważniejszych trendów w projektowaniu stron internetowych. Dzisiejszy użytkownik oczekuje indywidualnego podejścia, a witryna, która potrafi dostosować swoje treści do jego potrzeb, zdobywa przewagę. Modernizacja witryny to świetna okazja, aby wdrożyć mechanizmy umożliwiające lepsze dopasowanie oferty do odbiorcy.
Polecana lektura: Dlaczego agencje SEO nie chcą estymować efektów?
Jak personalizacja wpływa na stronę?
- zwiększa zaangażowanie – użytkownicy chętniej korzystają ze stron, które oferują im wartościowe i dopasowane treści;
- poprawia konwersję – lepiej dobrane treści lub produkty skuteczniej zachęcają do podjęcia decyzji zakupowej;
- buduje lojalność – indywidualne podejście sprawia, że odbiorca chętniej wraca na stronę.
Jak wdrożyć personalizację?
Segmentacja użytkowników
Podziel swoich odbiorców na grupy na podstawie ich zachowań, lokalizacji czy preferencji. Dzięki temu możesz dostosować treści do różnych segmentów.
Dynamiczne treści
Stosuj systemy, które dostosowują zawartość strony w czasie rzeczywistym, np. wyświetlają produkty zgodne z historią przeglądania lub lokalizacją użytkownika.
E-mail marketing zintegrowany ze stroną
Zbieraj dane o użytkownikach i wykorzystuj je do personalizacji wiadomości. Dzięki temu Twoje komunikaty będą bardziej trafne i skuteczne.
Dostępność (accessibility) – dla każdego użytkownika
Strona internetowa powinna być dostępna dla każdego, niezależnie od ograniczeń fizycznych, technologicznych czy środowiskowych. Accessibility, czyli dostępność cyfrowa, jest nie tylko wymogiem prawnym w wielu krajach, ale także standardem WCAG dobrej praktyki projektowej.
„Modernizując witrynę, musisz upewnić się, że każdy użytkownik może z niej skorzystać.” – Marcin Majchrzak, CEO NPROFIT.

Najnowsze rekomendacje WCAG z 12 grudnia 2024 roku. Źródło: www.w3.org/TR/WCAG22/
Elementy zwiększające dostępność:
- tekst alternatywny dla grafik – dodaj opisy do wszystkich obrazów, aby osoby korzystające z czytników ekranowych mogły zrozumieć ich treść.
- kontrast kolorów – upewnij się, że tekst jest czytelny na tle, nawet dla osób z zaburzeniami widzenia (w tym daltonizm).
- nawigacja klawiaturą – strona powinna być w pełni funkcjonalna bez użycia myszy – dla osób z ograniczeniami ruchowymi.
- wersje językowe – jeśli Twoja witryna obsługuje międzynarodową publiczność, zadbaj o dostępność treści w różnych językach.
- responsywność w zakresie dostępności – nie zapomnij o dostosowaniu mechanizmów dostępności do urządzeń mobilnych, gdzie układ i wielkość elementów mają szczególne znaczenie.
Automatyzacja procesów – oszczędność czasu i efektywność
Modernizacja strony to także moment na wprowadzenie narzędzi automatyzujących różne aspekty jej działania. Automatyzacja pozwala na oszczędność czasu, poprawę efektywności i redukcję błędów ludzkich.
Przykłady automatyzacji:
Chatboty i obsługa klienta
Automatyczne odpowiedzi na najczęściej zadawane pytania pozwalają na szybkie rozwiązanie problemów użytkowników, szczególnie poza godzinami pracy.
Automatyczne aktualizacje treści
Systemy CMS umożliwiają ustawienie harmonogramu publikacji, eliminując konieczność ręcznego zarządzania każdą aktualizacją.
Integracja z platformami sprzedażowymi
W przypadku e-commerce, automatyzacja procesów obejmujących przykładowo aktualizację stanów magazynowych czy wysyłanie powiadomień o zamówieniach znacząco przyspiesza działanie sklepu.
Personalizowane rekomendacje produktowe
Systemy oparte na AI analizują dane użytkownika i automatycznie proponują produkty, które mogą go zainteresować.
Skalowalność – myśl o przyszłości
Podczas modernizacji warto zadać sobie pytanie: czy moja strona poradzi sobie z większym ruchem w przyszłości? Skalowalność oznacza, że witryna może rosnąć wraz z Twoim biznesem, nie tracąc na wydajności ani funkcjonalności.
Jak zadbać o skalowalność?
- wybierz skalowalne rozwiązania hostingowe, w tym serwery w chmurze, które automatycznie dostosowują swoje zasoby do ruchu;
- stosuj mikroserwisy, umożliwiające niezależne rozwijanie poszczególnych funkcji strony;
- planuj strukturę danych z myślą o przyszłości – baza danych musi być zdolna obsłużyć rosnącą liczbę rekordów.
Podsumowanie – holistyczne podejście do modernizacji
Modernizacja strony internetowej to inwestycja, która zwraca się w postaci lepszej widoczności, wyższej konwersji i większego zadowolenia użytkowników. Ważne, aby proces ten był kompleksowy i uwzględniał zarówno aspekty techniczne, jak i wizualne, a także skupiał się na doświadczeniach użytkowników.
Modernizacja obejmuje nie tylko zmianę wyglądu strony, ale całkowite odświeżenie jej funkcjonalności, bezpieczeństwa, dostępności i wydajności. Wprowadzając nowoczesne technologie, dbając o personalizację i integrując stronę z innowacyjnymi narzędziami, budujesz fundament pod długoterminowy rozwój Twojego biznesu.
Jeśli chcesz, aby Twoja witryna stała się narzędziem sukcesu, skontaktuj się z naszą agencją NPROFIT – telefonicznie lub mailowo – i rozpocznij współpracę z profesjonalistami, którzy pomogą Ci osiągnąć zamierzone cele.
Modernizacja strony WWW – FAQ
Jakie są najczęstsze pytania i odpowiedzi na temat modernizacji strony WWW?
Czy modernizacja strony wpływa na SEO?
Tak, i to znacząco. Aktualizacja technicznych aspektów, optymalizacja treści oraz dostosowanie do algorytmów wyszukiwarek wpływają na pozycję witryny. Poprawienie prędkości ładowania, responsywności czy wprowadzenie danych strukturalnych zwiększa widoczność w wynikach wyszukiwania.
Jak długo trwa proces modernizacji strony?
Czas realizacji zależy od zakresu zmian i wielkości witryny. Proste poprawki mogą zająć kilka dni, natomiast kompleksowa modernizacja, obejmująca design, SEO i funkcjonalności, trwa od kilku tygodni do kilku miesięcy.
Czy mogę modernizować stronę samodzielnie?
Jeśli masz odpowiednią wiedzę techniczną, możesz wprowadzać drobne zmiany. Jednak bardziej zaawansowane prace, w tym optymalizację pod kątem SEO czy bezpieczeństwa, warto zlecić specjalistom.
Jakie korzyści przynosi modernizacja strony?
Modernizacja zwiększa użyteczność witryny, poprawia jej widoczność w wyszukiwarkach, a także dostosowuje ją do najnowszych wymagań technologicznych. To również szansa na lepsze zaangażowanie użytkowników i większą konwersję.
