Spis treści
Szybkość strony wynosząca do 2 sekund powinna być celem każdego właściciela w sektorze B2B oraz B2C. Warto jednak wspomnieć, iż według statystyk Sematext, 3 sekundy page speed są nadal akceptowalne. A jak długo ładuje się Twój serwis? Są to raczej trzy sekundy, czy zdecydowanie więcej? Po przeczytaniu tego artykułu będziesz wiedział, jak poprawić szybkość strony oraz poznasz wpływ page speed na SEO!
Szybkość strony internetowej – co to jest?
Prędkość strony internetowej jest wskaźnikiem mierzonym w sekundach, określającym czas potrzebny do załadowania i wyświetlenia zawartości na urządzeniu użytkownika. To element decydujący o wygodzie korzystania z serwisu, mający bezpośredni wpływ na doświadczenie odwiedzających oraz pozycjonowanie w wyszukiwarkach.
Szybkość strony a SEO – jaki wpływ ma page speed na pozycjonowanie?
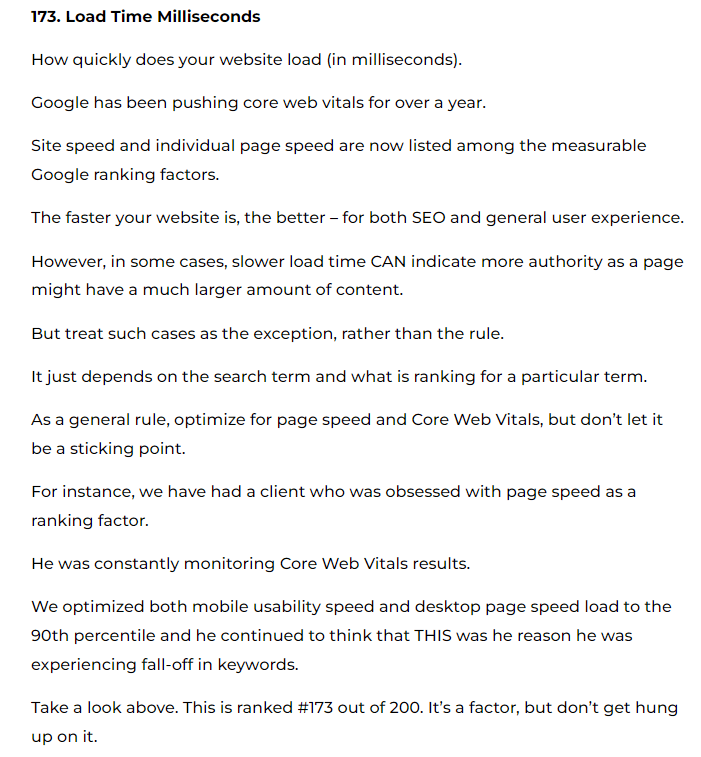
Page speed jest jednym z ponad 200 potwierdzonych czynników rankingowych Google. W konsekwencji, im większa wydajność serwisu, tym wyższe pozycje w wynikach SERP (ang. Search Engine Results Page) można uzyskać.

Czas ładowania strony jako istotny wskaźnik rankingowy. Źródło: www.seo.co/google-ranking-factors/
Parametr page speed bezpośrednio wpływa na jakość doświadczeń użytkowników, które Google traktuje priorytetowo.
Strony ładujące się szybko, wyróżnia niski wskaźnik odrzuceń (tzw. bounce rate), interpretowany przez crawlery jako pozytywny sygnał rankingowy. Warto również wspomnieć, iż witryny cechujące się wysokim poziomem wydajności, lepiej radzą sobie w środowisku mobilnym, z którego pochodzi aż 61% globalnego ruchu online.

Google Search Central – informacje o Speed Update w serwisie Twitter (X). Źródło: www.twitter.com/googlesearchc/status/1016276644321996800?lang=en
Szybkość ładowania strony – dlaczego warto zwracać na to uwagę?
Prędkość strony internetowej jest istotna ze względu na kilka aspektów:
- Lepsze doświadczenia użytkowników (UX) – szybka strona zmniejsza czas oczekiwania, maksymalizując satysfakcję internautów oraz ich skłonność do dłuższego przeglądania treści;
- Poprawa pozycjonowania (SEO) – wyszukiwarki preferują strony ładujące się szybciej, co skutkuje wyższymi pozycjami w wynikach SERP (ang. Search Engine Results Page);
- Wzrost współczynnika konwersji – użytkownicy są bardziej skłonni do dokonywania zakupów lub wykonania pożądanej akcji, gdy strona działa płynnie i bez opóźnień;
- Redukcja wskaźnika odrzuceń (bounce rate) – serwisy, które ładują się wolno, często są porzucane przez użytkowników zanim cała zawartość zostanie załadowana (wpływa to negatywnie na statystyki).
Polecana lektura: Jakie są rodzaje danych strukturalnych i jak wpływają na SEO?
Jak przeprowadzić test szybkości strony? Najlepsze narzędzia [TOP 3]
Najlepsze narzędzia umożliwiające przeprowadzenie testu strony internetowej:
1. Google PageSpeed Insights

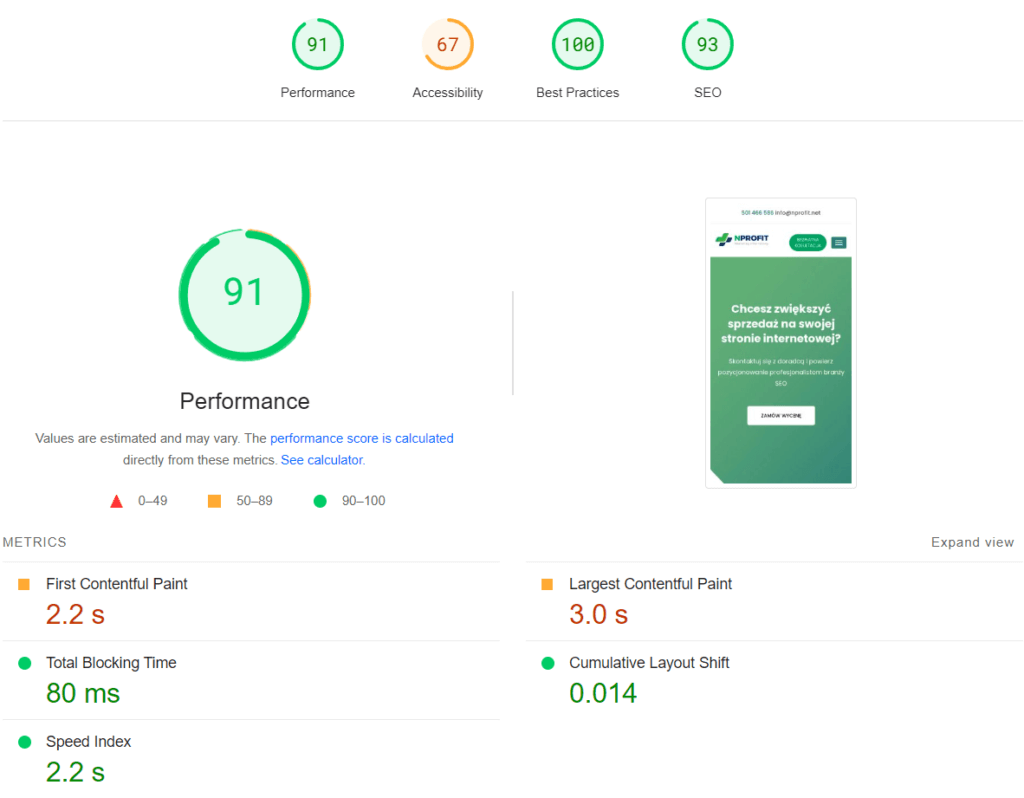
Wyniki wydajności strony w Google PageSpeed Insights. Źródło: www.pagespeed.web.dev.
Google PageSpeed Insights to narzędzie oferowane przez Google, które analizuje wydajność strony internetowej zarówno na urządzeniach mobilnych, jak i stacjonarnych. Podaje szczegółowe informacje o tym, jak można poprawić prędkość ładowania pod kątem technicznym. Dostarcza konkretnych rekomendacji, jak usprawnić szybkość strony, uwzględniając również aspekty wizualne.
Jakie elementy identyfikuje Google PageSpeed Insights?
- Wykorzystanie pamięci podręcznej przeglądarki;
- Eliminację zasobów blokujących renderowanie;
- Poprawę responsywności serwera.
2. GTMetrix

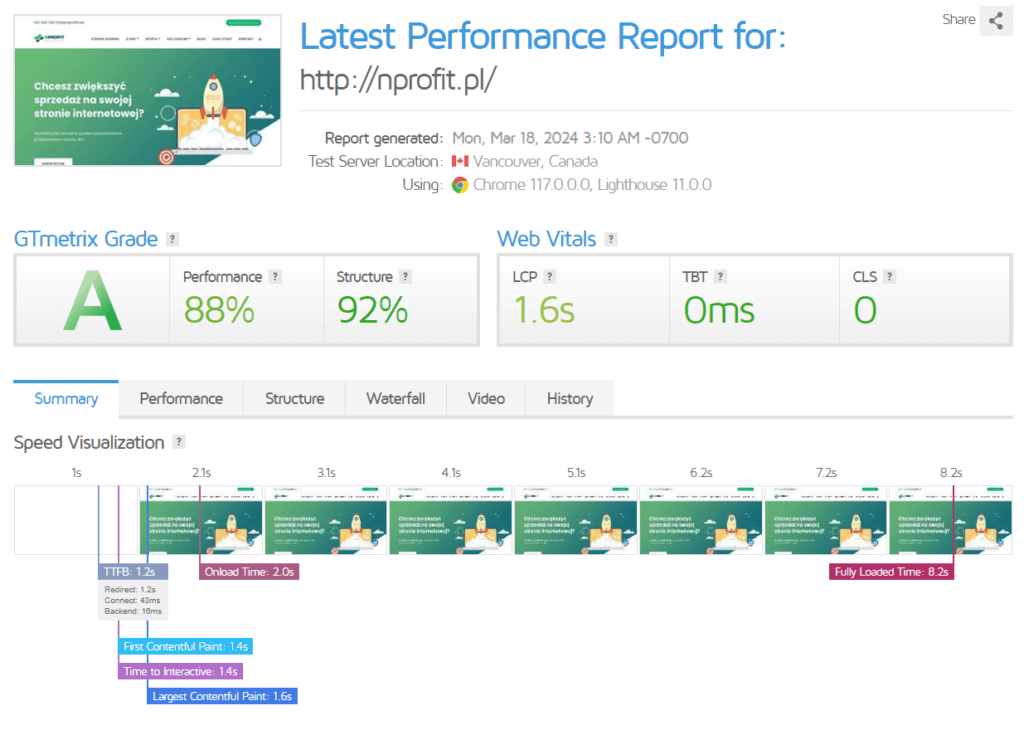
Wyniki wydajności serwisu w GTMetrix. Źródło: www.gtmetrix.com.
GTMetrix to zaawansowane narzędzie do analizy wydajności, oferujące kompleksowy przegląd prędkości ładowania się strony oraz jej ogólnej wydajności. Zapewnia szczegółowe wyniki testów, wskazując na ważne aspekty wymagające optymalizacji, sugerując działania, które mogą znacząco poprawić wydajność strony. GTMetrix jest szczególnie cenione za dogłębne analizy.
Jakie elementy weryfikuje GTMetrix?
- Czas ładowania strony;
- Całkowity rozmiar strony;
- Liczbę zapytań HTTP;
- Optymalizację obrazów.
3. WebPageTest

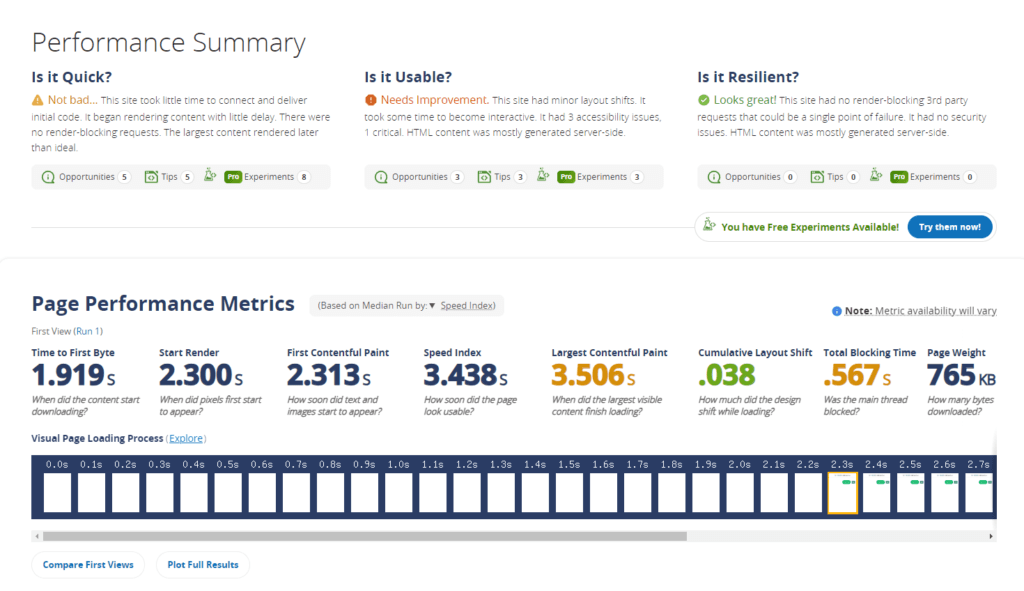
Wyniki wydajności serwisu w WebPageTest. Źródło: www.webpagetest.org.
WebPageTest to narzędzie o szerokim zakresie funkcjonalności, umożliwiające dokładną analizę prędkości ładowania się strony z różnych lokalizacji na świecie oraz przy użyciu różnorodnych konfiguracji przeglądarek i urządzeń. Dzięki temu jesteś w stanie zrozumieć, jak Twoja strona prezentuje się z perspektywy globalnego audytorium, a także zidentyfikować specyficzne problemy wydajnościowe zależne od środowiska. WebPageTest szczegółowo ocenia czas ładowania, pozwala na wizualne porównanie z konkurencją i daje wgląd w potrzebne optymalizacje.
Jakie aspekty pozwoli przeanalizować WebPageTest?
- Wieloetapowe czasy ładowania strony;
- Wykorzystanie CDN (Content Delivery Network);
- Wydajność połączeń SSL;
- Renderowanie strony w przeglądarce.
Prawidłowa szybkość strony internetowej – optymalne wyniki
Według Gitnux, standardowym czasem ładowania stron na urządzeniach mobilnych oraz tzw. desktopach jest 3.9 sekundy. Aby jednak określić wczytywanie witryny dokładniej, należy posłużyć się następującymi parametrami opisanymi w poradniku Google odnośnie Core Web Vitals:
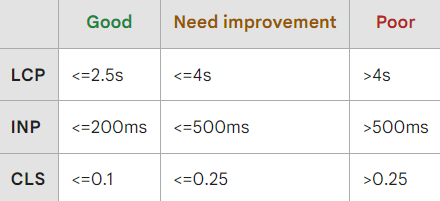
- LCP – do 2,5 sekundy (wynik do 4 sekund wymaga poprawy);
- INP – do 200 ms (wynik do 500 ms wymaga poprawy);
- CLS – do 0,1 ms (wynik do 0,25 ms wymaga poprawy).

Zalecenia Google odnośnie wskaźników Core Web Vitals. Źródło: support.google.com/webmasters/answer/9205520?hl=en
LCP – Largest Contentful Paint
LCP (ang. Largest Contentful Paint) oznacza czas ładowania największego elementu witryny po kliknięciu użytkownika w link przekierowujący do strony.
INP – Interaction to Next Paint
INP (ang. Interaction to Next Paint) jest metryką mierzącą czas reakcji strony na interakcje użytkowników, m.in. kliknięcia myszki lub naciśnięcia klawiatury. W tym przypadku chodzi o czas niezbędny do uzyskania ponownej responsywności serwisu po wykonaniu konkretnego działania.
Sprawdź: Wizytówka Google Moja Firma – jak utworzyć i zoptymalizować?
CLS – Cumulative Layout Shift
CLS (ang. Cumulative Layout Shift) to nic innego jak wskaźnik badający nieoczekiwane przesunięcia strony internetowej po przekierowaniu użytkownika. Wiele przesuwających się elementów po wejściu internauty do serwisu powoduje wadliwe doświadczenia użytkowników, w konsekwencji minimalizując współczynnik konwersji.
Jak poprawić szybkość strony? 7 sposobów!
Sposoby umożliwiające poprawić prędkość ładowania strony internetowej:
SPOSÓB 1: Optymalizacja obrazów
Polega na zmniejszeniu ich rozmiaru bez znaczącej utraty jakości. Można to osiągnąć za pomocą narzędzi do kompresji obrazów, a także wybierając właściwe formaty (np. JPEG dla zdjęć i PNG dla przezroczystych grafik). Efektywne zarządzanie wielkością mediów przyczynia się do szybszego renderowania strony, zmniejszając ilość danych do przesłania przez sieć.
SPOSÓB 2: Minimalizacja kodu HTML, CSS i JavaScript
Oczyszczony i zoptymalizowany kod pozwala na szybsze przetwarzanie przez serwer oraz przeglądarkę, bezpośrednio wpływając na poprawę prędkości witryny.
SPOSÓB 3: Wykorzystanie CDN (Content Delivery Network)
Dzięki CDN, niezależnie od geograficznej lokalizacji odwiedzającego, zasoby są dostarczane z najbliższego punktu (znacząco skraca to czas ładowania strony). Implementacja CDN jest szczególnie efektywna w przypadku witryn o dużej ilości statycznych zasobów (w tym obrazy, skrypty czy arkusze stylów).
SPOSÓB 4: Użycie cache (pamięci podręcznej)
Konfiguracja odpowiednich nagłówków cache dla zasobów, które rzadko się zmieniają, umożliwia znaczne przyspieszenie czasu ładowania strony dla powracających odwiedzających, jednocześnie redukując obciążenie serwera.
SPOSÓB 5: Optymalizacja wskaźników Core Web Vitals (LCP, FID oraz CLS)
Skupienie się na szybkim ładowaniu największych elementów treści, minimalizacji opóźnień w interakcji oraz zapobieganiu nieoczekiwanym zmianom układu strony znacząco podnosi percepcję szybkości i płynności działania witryny. Optymalizacja tych wskaźników wymaga tzw. holistycznego podejścia do wydajności strony, od kodu po zasoby wizualne.
SPOSÓB 6: Minimalizacja przekierowań
Każde przekierowanie generuje dodatkowe zapytanie HTTP, które opóźnia ładowanie strony. Przeanalizowanie i usunięcie niepotrzebnych przekierowań (szczególnie w głównej ścieżce ładowania witryny) pozwala na bezpośrednie dostarczanie treści. Minimalizuje to czas oczekiwania i poprawia ogólną wydajność serwisu.
SPOSÓB 7: Optymalizacja bazy danych
Regularne przeglądanie i optymalizacja zapytań, indeksowanie najczęściej wyszukiwanych danych oraz usuwanie niepotrzebnych lub zduplikowanych rekordów mogą znacznie zmniejszyć czas odpowiedzi bazy danych. Działania te umożliwiają szybszy dostęp do danych, bezpośrednio przekładając się na lepszą wydajność strony i płynniejsze doświadczenia użytkowników.
Sprawdź już teraz: Co to jest Search Intent i jak tworzyć treści zgodne z intencjami wyszukiwania?
Podsumowanie
Jak możesz wywnioskować z naszego wpisu, szybkość strony to bardzo ważny wskaźnik rankingowy, którego zaniedbanie będzie wiązało się z obniżeniem pozycji serwisu w wynikach SERP. Aby poprawić page speed, powinieneś przede wszystkim zminifikować kod HTML, CSS i JavaScript oraz zadbać o przekierowania. Jeżeli wykonałeś wszystkie niezbędne kroki, a pomimo tego, Twój serwis nadal ładuje się zbyt wolno, skorzystaj z pomocy specjalistów.
Fachowcy NPROFIT pozostają do Twojej dyspozycji. Opracujemy kompleksową strategię SEO, wdrożymy techniczne zmiany, a dodatkowo zadbamy o doświadczenia Twoich użytkowników, wzmacniając struktury serwisu. Skontaktuj się z nami i uzyskaj szczegółową wycenę.
Szybkość strony a SEO – FAQ
Jakie są najczęstsze pytania i odpowiedzi na temat szybkości strony w pozycjonowaniu?
Czy szybkość strony ma wpływ na SEO?
Szybkość strony jest istotnym czynnikiem rankingowym. Strony, które ładują się szybko, zapewniają lepsze doświadczenia użytkownikom (jest to cenione przez crawlery). Wyszukiwarki dążą do prezentowania wyników, które najefektywniej zaspokoją potrzeby internautów, dlatego szybsze strony często zajmują wyższe pozycje w wynikach wyszukiwania (nie stanowi to jednak reguły).
Jak sprawdzić szybkość swojej strony?
W celu sprawdzenia szybkości witryny, możesz skorzystać z Google PageSpeed Insights, GTMetrix, czy WebPageTest. Odpowiadają one za analizę czasu ładowania witryny i oferują konkretną informację zwrotną na temat tego, jak można poprawić prędkość serwisu. Dostarczają zarówno ogólną ocenę wydajności, jak i szczegółowe rekomendacje dotyczące aspektów technicznych wymagających optymalizacji.
Dlaczego mobilna szybkość strony jest ważna?
Mobilna szybkość strony jest istotna, ponieważ coraz większa liczba użytkowników przegląda Internet z pomocą urządzeń mobilnych. Wysokie oczekiwania co do szybkości ładowania stron na telefonach i tabletach sprawiają, że wyszukiwarki szczególnie premiują witryny zoptymalizowane pod kątem mobilnym. Dodatkowo Google stosuje zasady mobile-first indexing. Oznacza to, że wersja mobilna strony jest brana pod uwagę jako znaczący element rankingowy.
Czy użycie CDN wpływa na SEO?
Użycie sieci CDN (ang. Content Delivery Network) może pozytywnie wpłynąć na SEO poprzez szybsze dostarczanie treści użytkownikom, niezależnie od ich lokalizacji geograficznej. Jest to korzystne zarówno dla użytkowników, jak i pod kątem percepcji strony przez wyszukiwarki.
Jak optymalizacja bazy danych wpływa na szybkość strony?
Efektywna optymalizacja bazy danych pozwala na szybsze przetwarzanie zapytań. To szczególnie ważne dla stron opartych na CMS lub innych systemach zarządzania treścią, gdzie treść jest generowana dynamicznie. Szybsze zapytania oznaczają krótszy czas ładowania strony, bezpośrednio przekładając się na lepsze doświadczenia użytkownika i wyższą ocenę przez wyszukiwarki.
Czy przekierowania mają wpływ na szybkość strony i SEO?
Przekierowania, zwłaszcza te niepotrzebne, mogą negatywnie wpływać na szybkość ładowania strony, zwiększając czas oczekiwania użytkownika na docelową treść. Z tego powodu, minimalizacja przekierowań jest rekomendowana nie tylko w zakresie poprawy wydajności strony, ale także pod kątem optymalizacji SEO, ponieważ szybsze strony są lepiej oceniane przez wyszukiwarki.