Na początku zeszłego miesiąca pisaliśmy o tym, że Mobile first index zaczyna działać. Pod koniec kwietnia można było zauważyć pierwsze powiadomienia w Google Search Console dotyczące przejścia na Mobile First Indexing.
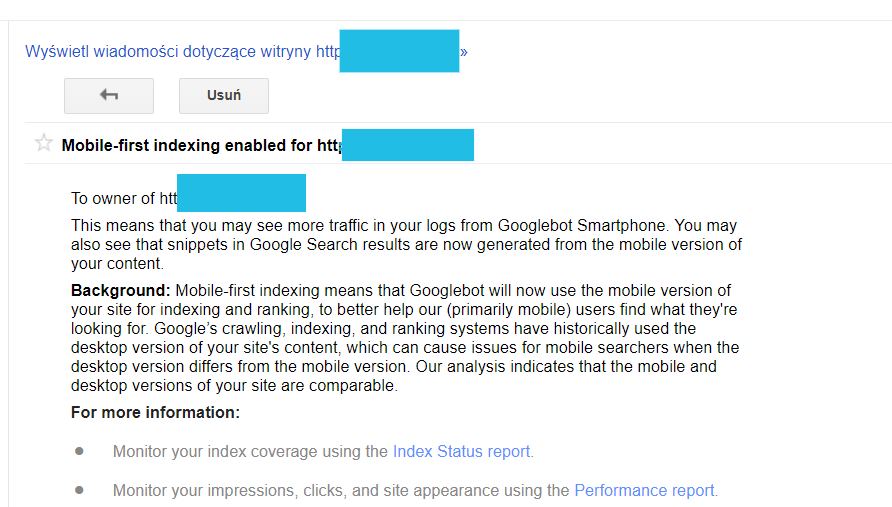
W miesiącu maju też zaobserwowaliśmy partie kolejnych powiadomień dotyczących przejścia na Mobile First Indexing. Powiadomienie to w Google Search Console wygląda następująco:

Jak możemy odczytać w powyższej wiadomości, intencją wyszukiwarki Google jest wyświetlanie adekwatnych wyników użytkownikom urządzeń mobilnych.
W przykładzie komunikatu powyżej istotne jest ostatnie zdanie, dotyczące analizy wersji dekstop’owej i mobilnej, po której robot Google stwierdził, że obie wersje są porównywalne. Oznacza to tyle, że zawartość strony przedstawiona zarówno użytkownikom urządzeń desktop’owych jak i mobilnych nie różniła się od siebie.
Należy tu zaznaczyć, że indeks wyszukiwarki ma taką samą postać zarówno na urządzeniach stacjonarnych jak i mobilnych.
Natomiast wygląd strony w indeksie wyszukiwarki dla domen z włączonym Mobile First Indexing bazował będzie na crawlu mobilnego robota Google, które identyfikuje się User Agentem o postaci:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
O czym należy pamiętać, aby przy przejściu na Mobile First Indexing nie stracić widoczności w organicznych wynikach wyszukiwania Google?
Pierwszym krokiem jest zastosowanie się do najlepszych praktyk zawartych w przewodniku autorstwa Google dotyczącym Mobile First Indexing.
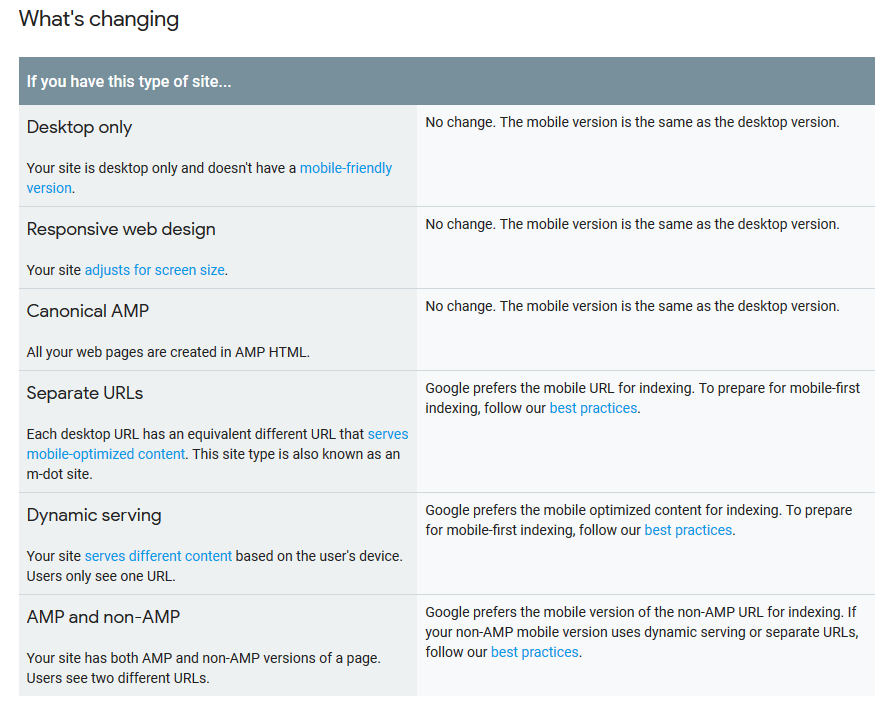
Poniżej zawarta jest tabelka z wyżej wspomnianego przewodnika:

Jak widać na jej podstawie, tak naprawdę najmniej pracy i zmian na stronie pod kątem SEO, będą mieli właściciele stron, gdzie wersja mobilna strony dostępna jest pod tym samym adresem URL i serwuje tę samą treść użytkownikom mobilnym i dekstop’owym.
Responsive Web Design
Najbardziej optymalnym rozwiązaniem jest zastosowanie RWD(Responsive Web Design). W takiej sytuacji podstrony serwisu dostępne są pod tym samym adresem URL na wszystkich urządzeniach, wyświetlana treść też powinna być dokładnie taka sama.
Różne adresy URL dla wersji mobilnej i desktop’owej
W przypadku gdy adresy URL i zawartość podstron zmieniają się na podstawie urządzenia użytkownika.
np:
https://adrestwojejstrony.pl zmienia się na https://m.adrestwojejstrony.pl lub na https://adrestwojejstrony.pl/m/
lub
W przypadku, gdy strona dynamicznie wyświetlane różne wersje kodu html na podstawie urządzenia użytkownika.
należy pamiętać o tym aby:
- Obie wersje wyświetlały tę samą treść, dotyczy to treści tekstowej, obrazów jak i video.
- W przypadku zastosowania znaczników danych strukturalnych, należy pamiętać, żeby były one dostępne również dla wersji mobilnej.
- Znaczniki meta(czyli tytuły podstron, znacznik meta description) powinny być takie same na obu wersjach strony
- Należy pamiętać o nagłówkach (h1-h6) na obu wersjach strony.
- W przypadku stosowania paginacji w wersji desktopowej, należy pamiętać o tym aby tak samo w wersji mobilnej strony była ona dostępna dla robota Google i odpowiednio oznaczona znacznikami rel=next i rel=prev
- Zachować strukturę linkowania wewnętrznego.
Dodatkowo dla odrębnych adresów URL należy pamiętać o tym aby:
- Dodać i zweryfikować wszystkie formy adresów URL w Google Search console.
- W przypadku zastosowania znaczników hreflang do określania różnych wersji językowych strony upewnić się, że będą one dostępne również na wersji mobilnej adresów URL.
- Zweryfikować dyrektywy w pliku robots.txt.
- Pamiętać o zastosowaniu znaczników rel=canonical i rel=alternate pomiędzy wersją mobilną i dekstop’ową. (wersja dekstop’owa powinna wskazywać znacznikiem rel=canonical samą siebie, a znacznikiem rel=alternate wersje mobilną, natomiast wersja mobilna znacznikiem rel=canonical powinna wskazywać wersję desktop’ową)
Jak widać najbardziej optymalnym rozwiązaniem jest wdrożenie Responsive Web Design dla całej witryny. I to rozwiązanie rekomendowałbym wszystkim, jeśli z jakichkolwiek względów nie jest ono możliwe do wdrożenia, należy wówczas pamiętać o zachowaniu takiej samej struktury i treści strony w jej mobilnej wersji.
Źródła grafik: https://developers.google.com/search/mobile-sites/mobile-first-indexing


3 komentarze
Radek
U klientów zawsze stosuję responsywny design, bo to jednak najbardziej przyszłościowe rozwiązanie. Czasami warto też ustawić opcje pod PWA.
Michał
Wszystko wskazuje na to, że nieliczni którzy mają inną wersję dla urządzeń mobilnych będą w dalszej perspektywie dążyć do stron responsywnych.
Niestety dbanie o 2 adresy to w przypadku większości stron jest czymś zdecydowanie utrudniającym życie. Pewnie bardzo specyficzne strony pozostaną przy takim rozwiązaniu w przyszłości.
Leszek
Świetny wpis, który wnosi bardzo wiele w sprawy związane z pozycjonowaniem. Google nieustannie się zmienia i jego algorytmy również. Trzeba być ze wszystkim na bieżąco, by wprowadzać zmiany bardzo szybko. Dzięki temu nasza strona lub strony klientów również będą na top-ie.